Como Subir Un Proyecto De React A Github

Bienvenidos a Experto Curso, tu plataforma de referencia para adquirir habilidades y conocimientos en línea. En este artículo aprenderás paso a paso cómo subir tu proyecto de React a GitHub. Desde el uso de Git hasta la configuración del repositorio remoto, te guiaremos para que puedas compartir tus creaciones con el mundo. ¡Sigue leyendo!
- Sube tu proyecto de React a GitHub: una guía paso a paso para Cursos Online
- Paso 1: Crear un repositorio en GitHub
- Paso 2: Inicializar el repositorio local de tu proyecto de React
- Paso 3: Configurar la conexión remota con tu repositorio de GitHub
-
Preguntas Frecuentes
- ¿Cuál es la forma más sencilla de subir un proyecto de React a GitHub para compartirlo en un curso online?
- ¿Cuáles son los pasos necesarios para subir mi proyecto de React a GitHub y poder mostrar mi código en un curso online?
- ¿Qué herramientas o comandos debo utilizar para subir mi proyecto de React a GitHub y hacerlo accesible en un curso online? Estas preguntas brindan una guía clara sobre el proceso de subir un proyecto de React a GitHub en el contexto de los cursos online, permitiendo a los creadores de contenidos abordar este tema de manera efectiva.
Sube tu proyecto de React a GitHub: una guía paso a paso para Cursos Online
Para subir tu proyecto de React a GitHub, sigue estos pasos:
Paso 1: Inicia sesión en tu cuenta de GitHub o crea una nueva si aún no tienes una.
Paso 2: En la página principal de GitHub, haz clic en el botón "New repository" (Nuevo repositorio) para crear uno nuevo.
Paso 3: Completa los campos requeridos, como el nombre del repositorio y una breve descripción del proyecto.
⬇️ Mira Tambien Como Comentar En React
Como Comentar En ReactPaso 4: Selecciona la opción "Public" (Público) si deseas que cualquier persona pueda ver tu código, o "Private" (Privado) si quieres restringir el acceso.
Paso 5: Haz clic en "Create repository" (Crear repositorio) para finalizar la creación.
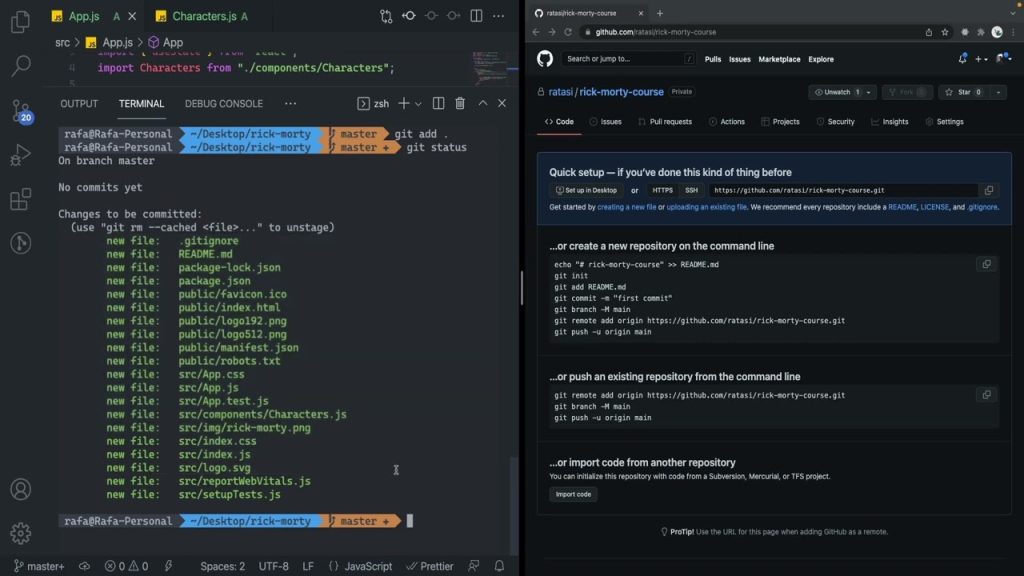
Paso 6: Ahora, tendrás un repositorio vacío en GitHub. Para subir tu proyecto de React, puedes seguir las instrucciones proporcionadas en la sección "…or push an existing repository from the command line" (…o enviar un repositorio existente desde la línea de comandos) bajo el título "…or create a new repository on the command line" (…o crear un nuevo repositorio desde la línea de comandos). Estas instrucciones te guiarán en el proceso de clonar tu repositorio en tu máquina local y luego agregar tus archivos de proyecto.
Paso 7: Una vez que hayas agregado todos los archivos necesarios, puedes hacer un commit de los cambios locales y luego hacer push para enviarlos al repositorio remoto en GitHub.
Paso 8: Después de hacer push, verifica que tus archivos estén correctamente cargados en GitHub accediendo a la página de tu repositorio.
⬇️ Mira Tambien Como Comentar En React
Como Comentar En React Como Crear Componentes En React
Como Crear Componentes En ReactCon estos pasos, lograrás subir tu proyecto de React a GitHub y podrás compartirlo con otros en el contexto de Cursos Online. Recuerda que GitHub es una plataforma muy útil para colaborar en proyectos y mostrar tu código a potenciales empleadores o compañeros de estudio. ¡Buena suerte con tu curso online!
Paso 1: Crear un repositorio en GitHub
Para comenzar con el proceso de subir tu proyecto de React a GitHub, lo primero que debes hacer es crear un repositorio en la plataforma. Ve a tu cuenta de GitHub y selecciona la opción "New repository" (Nuevo repositorio). Luego, proporciona un nombre descriptivo para tu proyecto, elige si quieres que sea público o privado y haz clic en "Create repository" (Crear repositorio).
Una vez que hayas creado el repositorio, recibirás un enlace URL que necesitarás más adelante para conectar tu proyecto local de React con tu repositorio en GitHub.
Paso 2: Inicializar el repositorio local de tu proyecto de React
Antes de poder subir tu proyecto de React a GitHub, debes iniciar el repositorio local de tu proyecto utilizando Git. Abre la terminal de tu sistema operativo en la carpeta raíz de tu proyecto de React y ejecuta el comando "git init". Esto creará un repositorio local en tu proyecto de React y te permitirá realizar cambios, hacer seguimiento y prepararlos para su posterior envío a GitHub.
Paso 3: Configurar la conexión remota con tu repositorio de GitHub
Una vez que hayas creado el repositorio en GitHub y configurado el repositorio local en tu proyecto de React, debes establecer la conexión remota entre ambos. En la terminal, ejecuta el comando "git remote add origin [enlace-URL-del-repositorio-remoto]". Esto conectará tu repositorio local con el repositorio remoto de GitHub que creaste anteriormente.
⬇️ Mira Tambien Como Comentar En React
Como Comentar En React Como Crear Componentes En React
Como Crear Componentes En React Como Instalar React
Como Instalar ReactAhora estás listo para subir tu proyecto de React al repositorio remoto de GitHub. Para hacerlo, utiliza el comando "git push -u origin master". Esto envía tus cambios locales al repositorio remoto y establece la rama principal (master) como rama de seguimiento para futuros envíos.
Siguiendo estos pasos, podrás subir tu proyecto de React a GitHub y compartirlo con otros a través de Cursos Online, permitiéndote obtener retroalimentación y colaborar con otros desarrolladores en el aprendizaje de esta tecnología.
Preguntas Frecuentes
¿Cuál es la forma más sencilla de subir un proyecto de React a GitHub para compartirlo en un curso online?
La forma más sencilla de subir un proyecto de React a GitHub para compartirlo en un curso online es siguiendo estos pasos:
1. Crear un repositorio en GitHub: Inicia sesión en tu cuenta de GitHub y haz clic en el botón "New" en la página principal para crear un nuevo repositorio. Dale un nombre descriptivo y opcionalmente añade una descripción.
2. Clonar el repositorio: Abre tu terminal o línea de comandos y navega hasta el directorio donde deseas guardar tu proyecto. Luego, utiliza el comando `git clone https://github.com/tu-usuario/nombre-repositorio.git` para clonar el repositorio en tu máquina local.
3. Inicializar el proyecto de React: Si aún no tienes un proyecto de React, puedes crear uno utilizando el comando `npx create-react-app nombre-proyecto`. Esto generará una estructura de directorios básica para tu proyecto de React.
4. Agregar tus archivos al repositorio: Navega hasta el directorio de tu proyecto de React y copia todos los archivos y carpetas en el repositorio clonado. Puedes utilizar el comando `git add .` para agregar todos los cambios.
5. Realizar un commit: Utiliza el comando `git commit -m "Descripción del cambio"` para realizar un commit con una descripción breve de los cambios que has realizado en tu proyecto.
6. Subir los cambios a GitHub: Finalmente, utiliza el comando `git push origin master` para subir los cambios al repositorio en GitHub. Asegúrate de reemplazar "origin" con tu nombre de usuario y "master" con la rama principal de tu repositorio.
Una vez completados estos pasos, tu proyecto de React estará disponible en GitHub y listo para ser compartido en un curso online. Los demás usuarios podrán clonar el repositorio o descargar el código fuente desde la página del proyecto.
¿Cuáles son los pasos necesarios para subir mi proyecto de React a GitHub y poder mostrar mi código en un curso online?
Para subir tu proyecto de React a GitHub y poder mostrar tu código en un curso online, sigue los siguientes pasos:
1. Crea un repositorio en GitHub: Dirígete a la página principal de GitHub y haz clic en el botón "New" para crear un nuevo repositorio. Asigna un nombre a tu repositorio y, si deseas, una breve descripción.
2. Clona el repositorio en tu computadora: Una vez creado el repositorio, copia la URL del repositorio (la encontrarás en la parte superior de la página). Luego, abre tu terminal y ejecuta el siguiente comando:
```bash
git clone
```
Esto creará una copia local del repositorio en tu computadora.
3. Configura tu proyecto de React: Dirígete a la carpeta donde se encuentra tu proyecto de React en tu computadora. Si aún no tienes un proyecto de React, puedes crear uno utilizando la herramienta "Create React App".
4. Agrega y commitea tus archivos: Utiliza los comandos de Git para agregar y commitear los archivos de tu proyecto. Ejecuta los siguientes comandos en tu terminal:
```bash
git add .
git commit -m "Commit inicial"
```
5. Conecta tu repositorio local con el repositorio remoto: Ahora, necesitas conectar tu repositorio local con el repositorio remoto en GitHub. Ejecuta el siguiente comando:
```bash
git remote add origin
```
6. Sube tu proyecto a GitHub: Utiliza el siguiente comando para subir tu proyecto a GitHub:
```bash
git push origin master
```
7. Verifica que tu proyecto esté en GitHub: Abre tu navegador web y visita la página de tu repositorio en GitHub. Verifica que todos los archivos y directorios de tu proyecto estén presentes.
8. Comparte el enlace de tu repositorio en tu curso online: Una vez que tengas tu proyecto subido a GitHub, puedes compartir el enlace de tu repositorio en tu curso online. De esta manera, los estudiantes podrán acceder al código fuente y seguir tus instrucciones.
Recuerda proporcionar instrucciones claras sobre cómo clonar y ejecutar tu proyecto de React en la documentación de tu repositorio, para que los estudiantes puedan trabajar con él fácilmente.
¿Qué herramientas o comandos debo utilizar para subir mi proyecto de React a GitHub y hacerlo accesible en un curso online?
Estas preguntas brindan una guía clara sobre el proceso de subir un proyecto de React a GitHub en el contexto de los cursos online, permitiendo a los creadores de contenidos abordar este tema de manera efectiva.
Para subir tu proyecto de React a GitHub y hacerlo accesible en un curso online, puedes seguir los siguientes pasos:
1. Crear un repositorio en GitHub: Inicia sesión en tu cuenta de GitHub y crea un nuevo repositorio. Puedes darle un nombre descriptivo para tu proyecto.
2. Clonar el repositorio en tu máquina local: Abre tu terminal y navega hasta la ubicación donde deseas almacenar tu proyecto. Luego, ejecuta el siguiente comando para clonar el repositorio en tu máquina local:
```
git clone
```
Reemplaza con la URL del repositorio que creaste en el paso anterior.
3. Inicializar tu proyecto de React: Si aún no has creado tu proyecto de React, puedes inicializarlo ejecutando el siguiente comando dentro del directorio clonado:
```
npx create-react-app .
```
Esto creará una estructura de carpetas y archivos necesarios para tu proyecto de React.
4. Agregar los cambios al repositorio: A medida que vayas desarrollando tu proyecto, realizarás cambios en los archivos. Para agregar estos cambios al repositorio, ejecuta los siguientes comandos en tu terminal:
```
git add .
git commit -m "Descripción del cambio"
```
El primer comando agrega los cambios realizados al área de preparación, mientras que el segundo comando realiza un commit con una descripción del cambio realizado.
5. Subir los cambios al repositorio remoto: Cuando estés listo para compartir tus cambios en el repositorio remoto, ejecuta el siguiente comando:
```
git push origin master
```
Esto enviará los cambios a la rama "master" del repositorio remoto.
6. Configurar la página de GitHub para el curso online: En la página de tu repositorio en GitHub, ve a la pestaña "Settings". Desplázate hacia abajo hasta la sección "GitHub Pages" y selecciona la opción "master branch" como fuente para tu página.
7. Compartir el enlace: Una vez que la página se haya generado, recibirás un enlace en la sección de "GitHub Pages". Puedes compartir este enlace en tu curso online para que los estudiantes puedan acceder a tu proyecto de React.
Ahora tu proyecto de React estará disponible en GitHub y accesible en tu curso online. Los estudiantes podrán ver y descargar el código fuente, seguir tus instrucciones y trabajar con el proyecto en sus propias máquinas.

Deja una respuesta